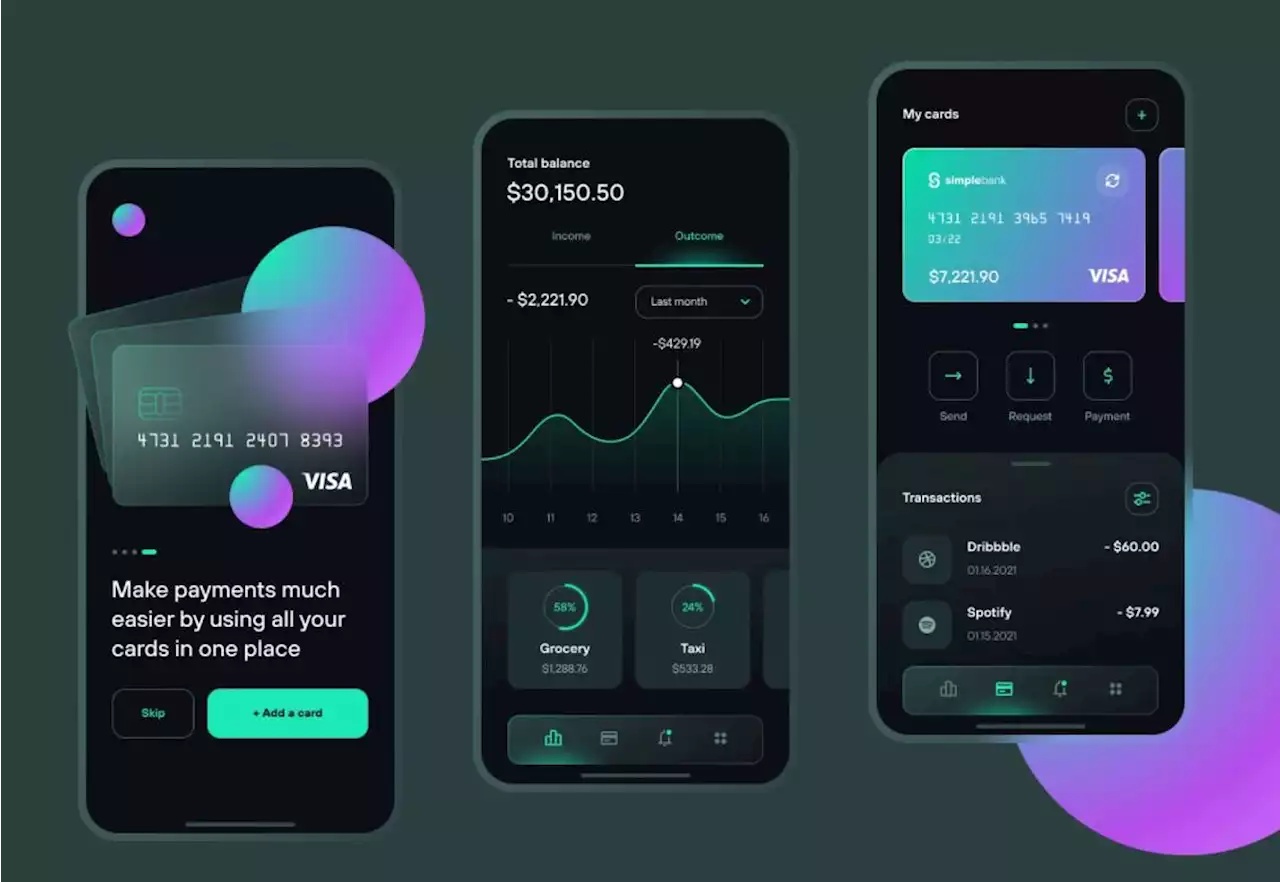
'6 Principles of Dark UI Design' by fireart_studio uiuxdesigningtrends2020 uidesign
Though the physicists say that black is not a color, it is instead the absence of light, the majority of users will call a dark theme black. Sir Isaac Newton did not even look for it in the color scheme! Nevertheless, color is not the only thing to consider while speaking on the fundamental black UI design principles. There are about five more to consider.The background color is something that comes first when we discuss dark-themed screens.
Basically, a negative space – or white space, as it’s often called – is the area of the layout that is left empty. It may be not only around the objects you place. In a poorly designed interface, a dark theme can make digital products heavy and oversaturated. To counterbalance this, designers may lighten the dark theme by using negative space in sparse minimal designs.Every piece of text in the dark interface requires careful study. The problem is twofold: readability and contrast.Second, there must be sufficient contrast between the text and the background.
Why do we need that depth? Depth helps to emphasize the visual hierarchy of the interface. Most modern design systems use elevation levels to convey the depth. The sense of depth corresponds to the natural world. Our eyes perceive depth and we live in a three-dimensional world.
United States Latest News, United States Headlines
Similar News:You can also read news stories similar to this one that we have collected from other news sources.
 Pokemon Arceus is Out! What is Your Favorite Pokemon? | HackerNoonTo celebrate the release of Pokemon Legends Arceus, the team at Hackernoon discusses their favourite Pokemon and why! Spoilers it is definitely not Pikachu.
Pokemon Arceus is Out! What is Your Favorite Pokemon? | HackerNoonTo celebrate the release of Pokemon Legends Arceus, the team at Hackernoon discusses their favourite Pokemon and why! Spoilers it is definitely not Pikachu.
Read more »
 Steam finally shows a game’s size before you click installThe latest in a series of UI changes ahead of Steam Deck.
Steam finally shows a game’s size before you click installThe latest in a series of UI changes ahead of Steam Deck.
Read more »
 An Introduction to API Gateways | HackerNoonUnderstanding what API Gateways are, how they differ from a reverse proxy & load balancer and their use in a microservices environment
An Introduction to API Gateways | HackerNoonUnderstanding what API Gateways are, how they differ from a reverse proxy & load balancer and their use in a microservices environment
Read more »
 How I Went from the Set of New Girl to a Startup Product Manager | HackerNoon'How I Went from the Set of New Girl to a Startup Product Manager' by rhortx productmanagement productdevelopment
How I Went from the Set of New Girl to a Startup Product Manager | HackerNoon'How I Went from the Set of New Girl to a Startup Product Manager' by rhortx productmanagement productdevelopment
Read more »
 How to Set Yourself Up For Business Success as a Writer in 2022 | HackerNoonIf you don’t believe you should be paid six figures, no one will hire you for that amount; Your words will reveal the richness of your mind.
How to Set Yourself Up For Business Success as a Writer in 2022 | HackerNoonIf you don’t believe you should be paid six figures, no one will hire you for that amount; Your words will reveal the richness of your mind.
Read more »